
あと、表示速度をあげるにはどうしたら良いのかも知りたいな。
このような悩みを解決していきます。
記事の内容
▪️表示速度を調べるならPageSpeed Insightsを使うべき
▪️なぜ、表示速度が重要なのか
▪️アフィンガー5の表示速度をあげる方法
tatsublogも表示速度が38点だったのですが、96点まで改善することができました。


これらの経験から解説していきます。
[toc]
表示速度を調べるならPageSpeed Insightsを使うべき

表示速度を調べるならPageSpeed Insightsを使いましょう。
PageSpeed InsightsとはGoogleが提供しているツールで、Webページの表示スピードをチェックすることができます。
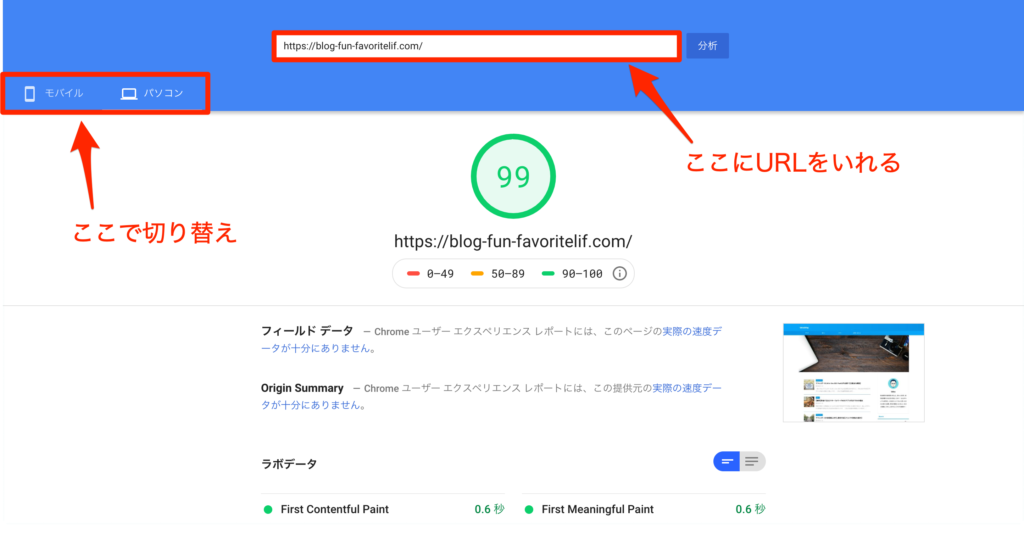
やり方はかんたんで
自分のサイトURLを入れて分析をクリックするだけ。

あとは待っていれば勝手にやってくれます。
数値に目安としては90点以上であればストレスなくサイトが表示されるので大丈夫ですよ。
WordPressはツールのなかにサイトヘルスというのがあります。 同じように確認ができますが、PageSpeed Insightsの方が数字で見ることができて分かりやすいのでおすすめですよ。
なぜ、表示速度が重要なのか

結論、読者にストレスなく見てもらうためです。
表示速度がはやければストレスなく見ることができますよね。
インターネットを見ていると表示が遅いサイトがあったりします。
そのサイトの読み込みがおわるまでに閉じた経験はないですか?
そのようなことが起きないように表示速度を意識するようにしましょう。
表示速度とSEOの関係性
表示速度はSEOに関係します。
Googleが掲げる10事実でも発表しているので間違いありません。
書かれていることは、表示速度が遅いサイトは検索順位に差がでるとのこと。
ただ、検索意図がしっかりしていて魅力的なサイトは上位に表示されることは変わりがないとも書いてあるのがわかります。
上位表示を目指すなら、速度も大事だといえますね。
直帰率にも影響してくる
表示速度は直帰率にかなり影響してきます。
こんなデータもあります。
▪️表示速度が1秒から3秒に落ちると、直帰率は32%上昇
▪️表示速度が1秒から5秒に落ちると、直帰率は90%上昇
▪️表示速度が1秒から6秒に落ちると、直帰率は106%上昇
▪️表示速度が1秒から7秒に落ちると、直帰率は113%上昇
▪️表示速度が1秒から10秒に落ちると、直帰率は123%上昇
参考 海外SEO情報ブログ
5番目が重要です。
困ったことなどはスマートフォンで調べ物をすることが多いはず。
表示に3秒以上かかってしまうと大半の読者は見るのをやめて他のページに行ってしまいます。
それでは、せっかく書いたブログも見てもらえませんよね。
繰り返しになりますが、速度を意識することが大事です。
アフィンガー5の表示速度をあげる方法

アフィンガー5の表示速度をあげる方法を紹介します。
難しいことはないので、同じように設定すれば大丈夫ですよ。
プラグインを使うやり方
プラグインを使って改善していきます。
僕が使ったのはこの3つだけ
- EWWW Image Optimizer
- Autoptimize
- WP Fastest Cache
順番に解説していきます。
注意
違うテーマを使っているならプラグインの相性を調べてから使うようにしてください。不具合が起きることもあるので、バックアップをとってから設定することをおすすめします
EWWW Image Optimizer
EWWW Image Optimizerは画像を圧縮してくれるプラグインです。
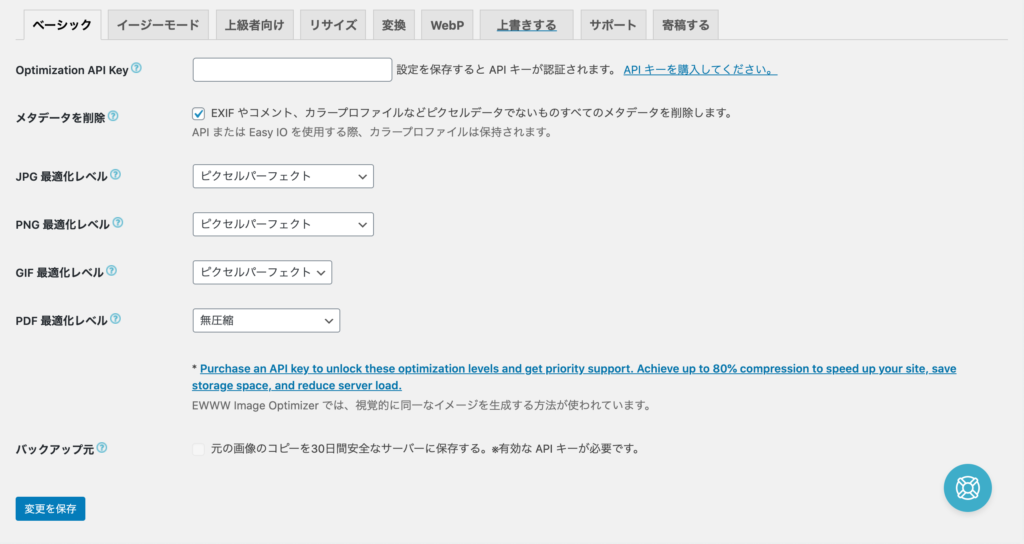
使い方はかんたんで、インストールできたら設定からEWWW Image Optimizerを開きます。

画像と同じようになっていれば大丈夫なので、「変更を保存」をクリック。
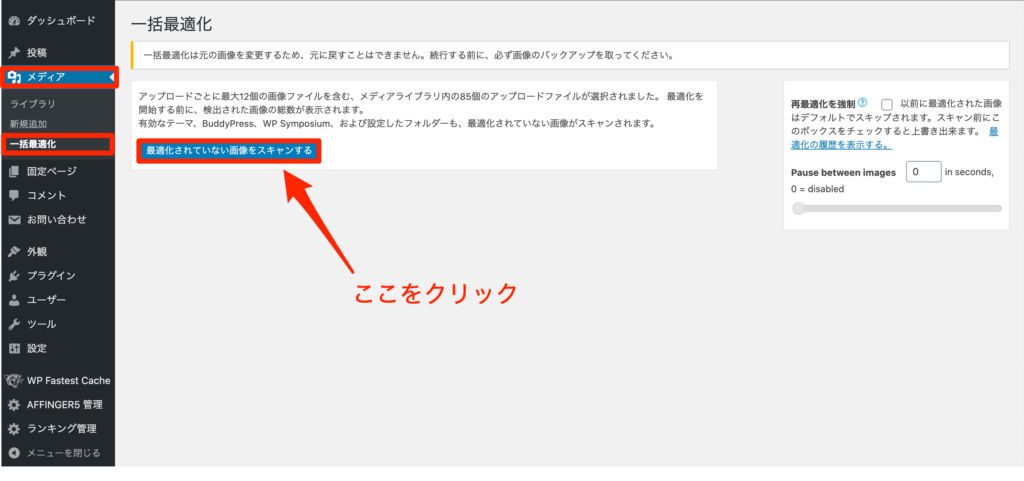
そのあとに「メディア」の中にある「一括最適化」を選択します。

最適化されていない画像をスキャンするをクリック。
最適化していない画像があれば最適化するようにします。
これだけ画像が圧縮できます。
むずしいことはないので簡単ですね。
Autoptimize
Autoptimizeで出来ることはこの4つです。
JavaScript コードの最適化
CSSコードの最適化
HTMLコードの最適化
画像の読み込み設定
これもやり方はかんたんです。
まず最適化からやっていきます。
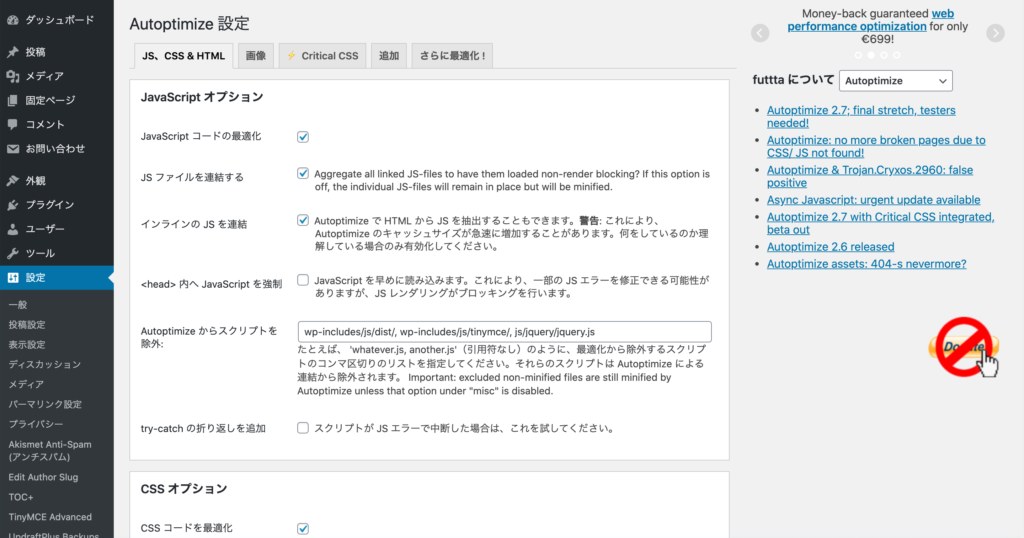
インストールできたら、設定からAutoptimizeを選択。
この画面まできたら項目にチェックを入れます。

これらにチェックが入っていればOKです。
JavaScript コードの最適化
JS ファイルを連結する
インラインの JS を連結
CSS コードを最適化
CSS ファイルを連結する
すべての CSS をインライン化
HTML コードを最適化
連結されたスクリプト / CSS を静的ファイルとして保存
除外されたCSSファイルとJSファイルを縮小する
Also optimize for logged in editors/ administrators?
最後に保存をクリックするのを忘れないようにしましょう。
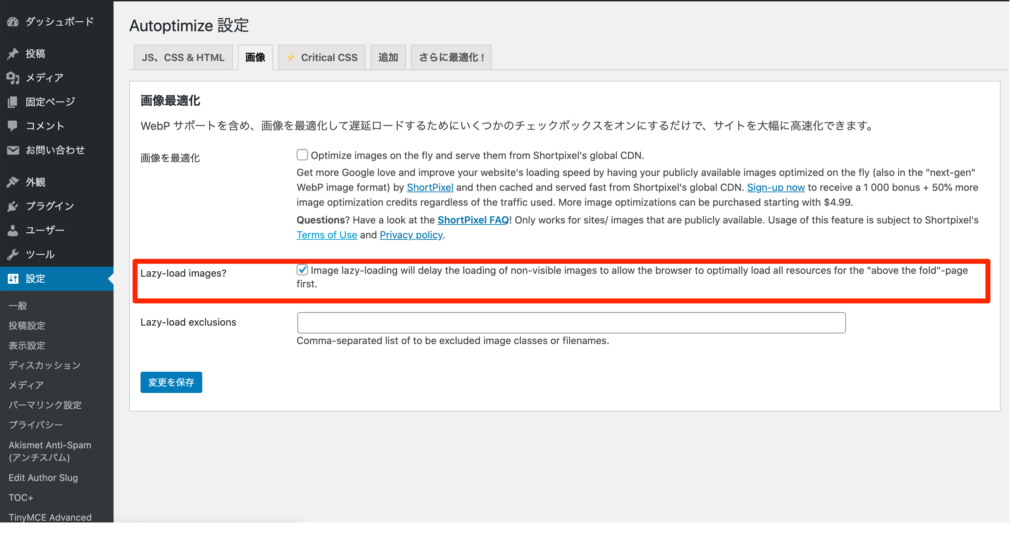
つぎに画像の設定をします。
これにチェックが入っていれば大丈夫なので保存して完了です。

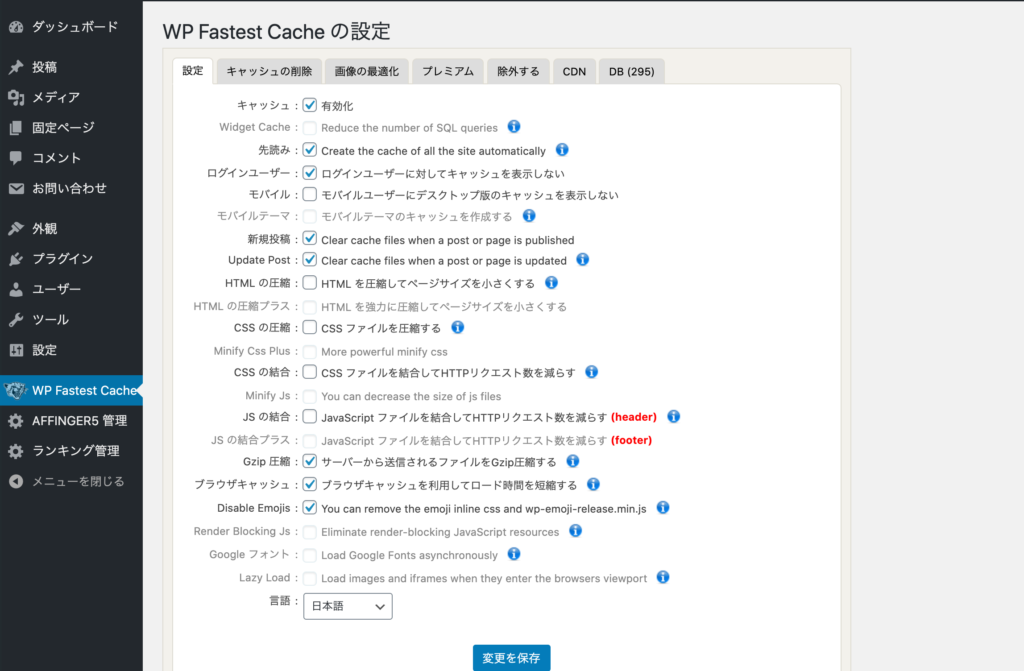
WP Fastest Cache
キャッシュを削除してくれるプラグイン。
キャッシュがたまりすぎると動作が遅くなる原因になってしまいます。
これもチェックをしていくだけなのですぐ終わりますよ。
インストールしたらサイドバーにWP Fastest Cacheが追加されます。
クリックすると設定画面にいくので、最初に言語を日本語に設定。
あとは同じようにチェックを入れて保存で完了です。

すべて設定できたらPageSpeed Insights表示速度を確認してみましょう。
90点以上になっていればOK!
それでも速度が改善されない場合

それでも表示速度が良くならないのであればこれらを見直してみましょう。
▪️使っていないプラグインを削除
▪️サーバーを変えてみる
使っていないプラグインを削除
使っていないプラグインはなるべく削除しましょう。
なぜなら、動作がおそくなってしまったりなどのデメリットがあるから
プラグインは便利なものが多いのです。
でも、その代わりにサイトがおそくなっては意味がありません。
なので、使っていないプラグインは削除した方が良いです。
こちらもよければどうぞ
サーバーを変えてみる
もしかしたらサーバーに問題があるかもしれないですね。
料金が安すぎるサーバーは表示速度が一定ではないなどのデメリットがあったりします。
なので、これを機会に見直してみるのも良いかもしれません。
おすすめはこの2つ
有名なブロガーも使っていて利用している人もたくさんいるので性能は問題ないです。
わからないこともググればすぐに出てくるので、便利。
tatsublogもエックスサーバーを使っていますよ!
![]() エックスサーバーよりも料金が安く利用できます。
エックスサーバーよりも料金が安く利用できます。
2016年から提供を開始しているサーバー。
高性能な「LiteSpeed」を採用しているので表示速度も速くて安心して使えます。
とにかくサーバーを安く使いたいならこれもありですね。
まとめ

今回のまとめです。
表示速度を調べるならPageSpeed Insights
表示速度はSEOと直帰率に関係してくるので重要
アフィンガー5での表示速度をあげるにはプラグインを使う
改善しない場合は、プラグイン削除、サーバーの見直しをする
こんなかんじ。
tatsublogも最初はすごく表示速度がおそかったのです。
ですが、これらを気にして設定したら90点以上のスコアがでるようになりました。
なので、おなじようにやれば大丈夫だと思います。
やっぱり読み込みが速い方が良いですよね!