
また、おすすめのイラストサイトなんかもあれば教えて欲しい
このような悩みを解説していきます。
本記事の内容
▪️アフィンガー5の会話風ふきだし設定方法
▪️アフィンガー5のふきだしを使うメリット
▪️ふきだしに使えるおすすめのイラストサイト
本記事は僕の経験を元に解説します。
また、プラグインのClassic Editorを使っている前提で説明していきます。
Classic Editorを使っていない人はこちらの記事をどうぞ。
[toc]
アフィンガー5の会話風ふきだし設定方法

アフィンガー5 のふきだし設定方法を解説します。
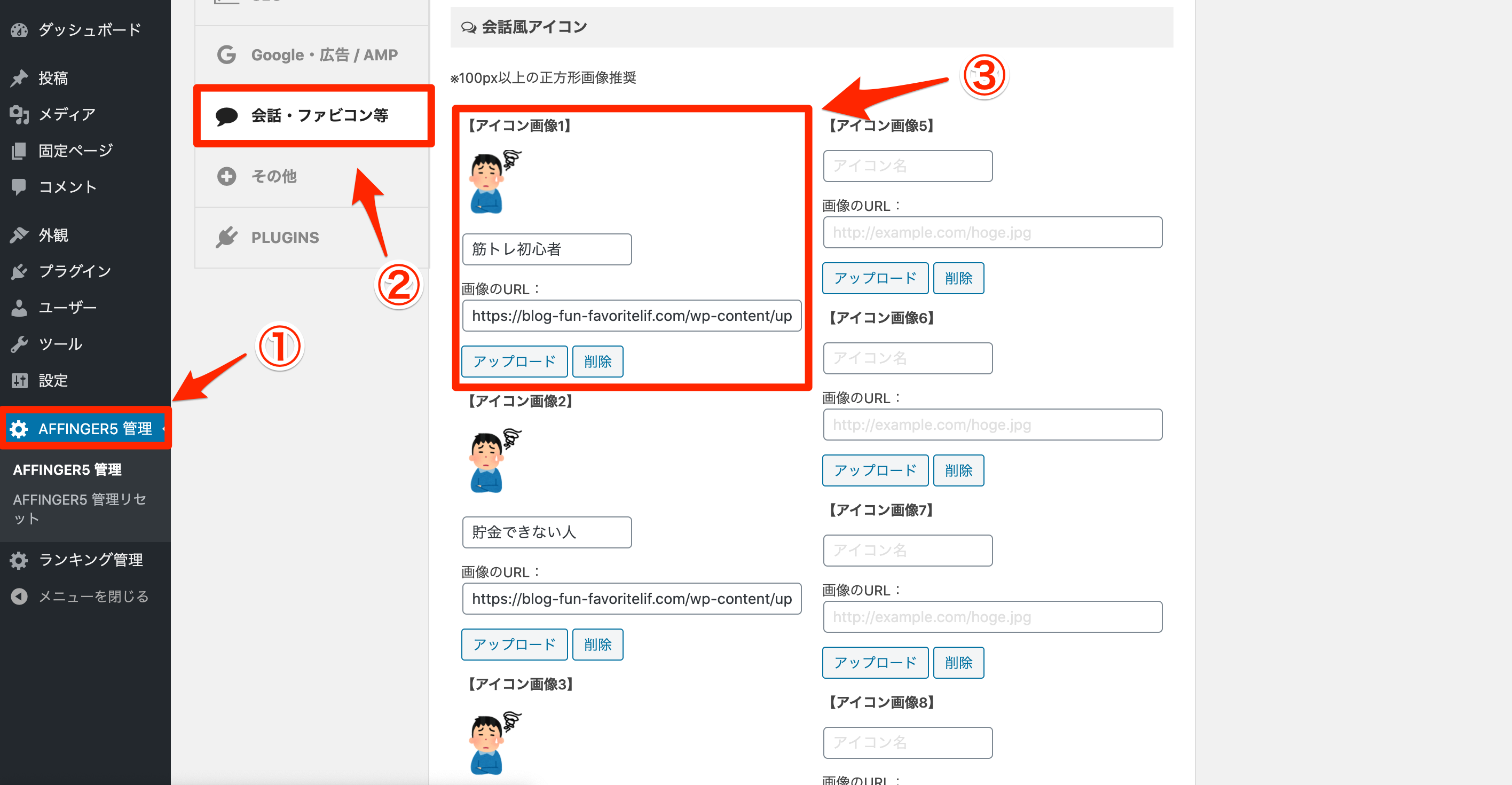
やり方は、アフィンガー管理から会話、ファビコン等の項目をクリックします。
下にスクロールしていくと「会話風アイコン」と書かれたところが出てきます。

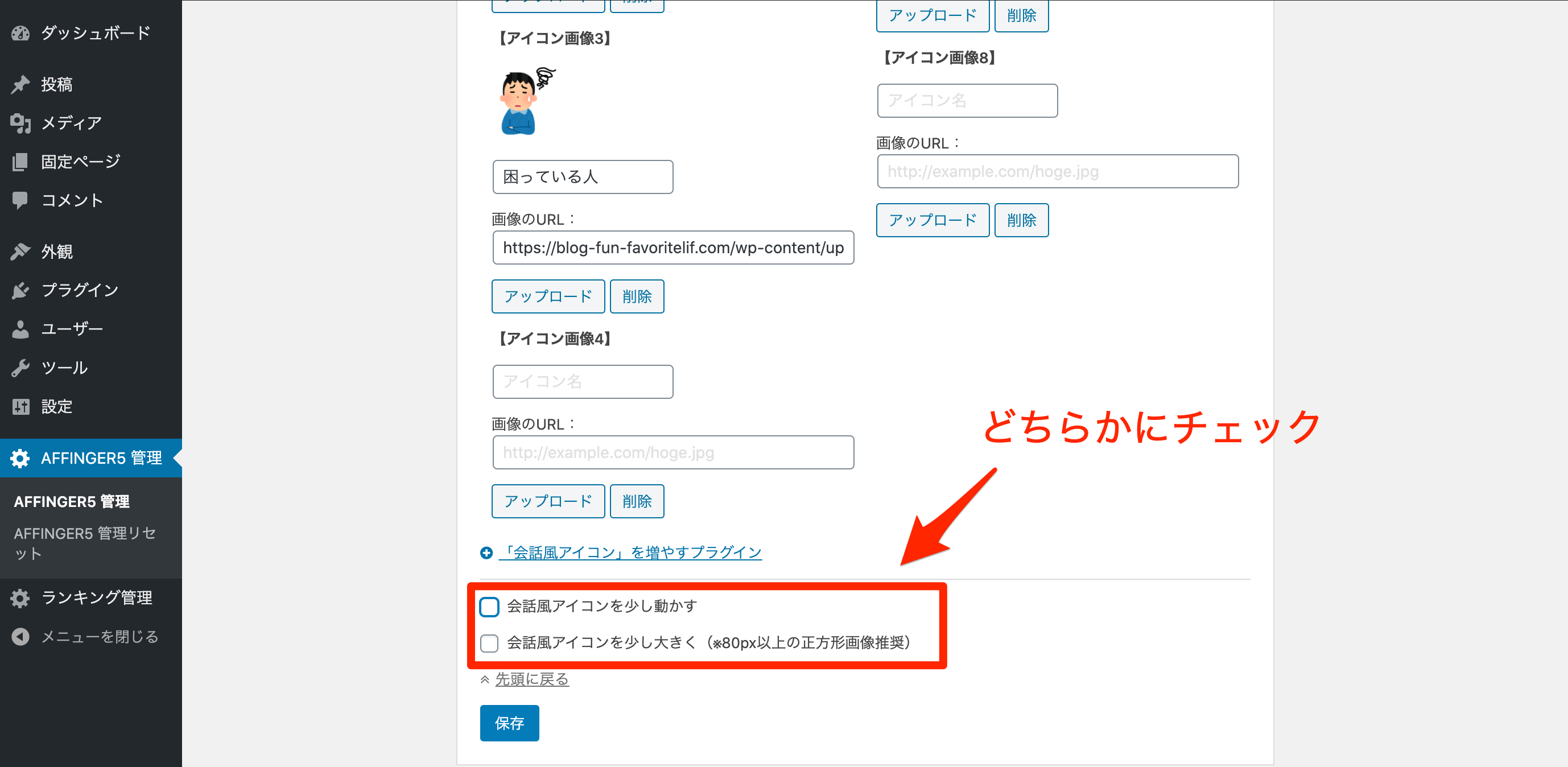
ここまできたら、アイコンの名前と画像を選択してアップロードします。
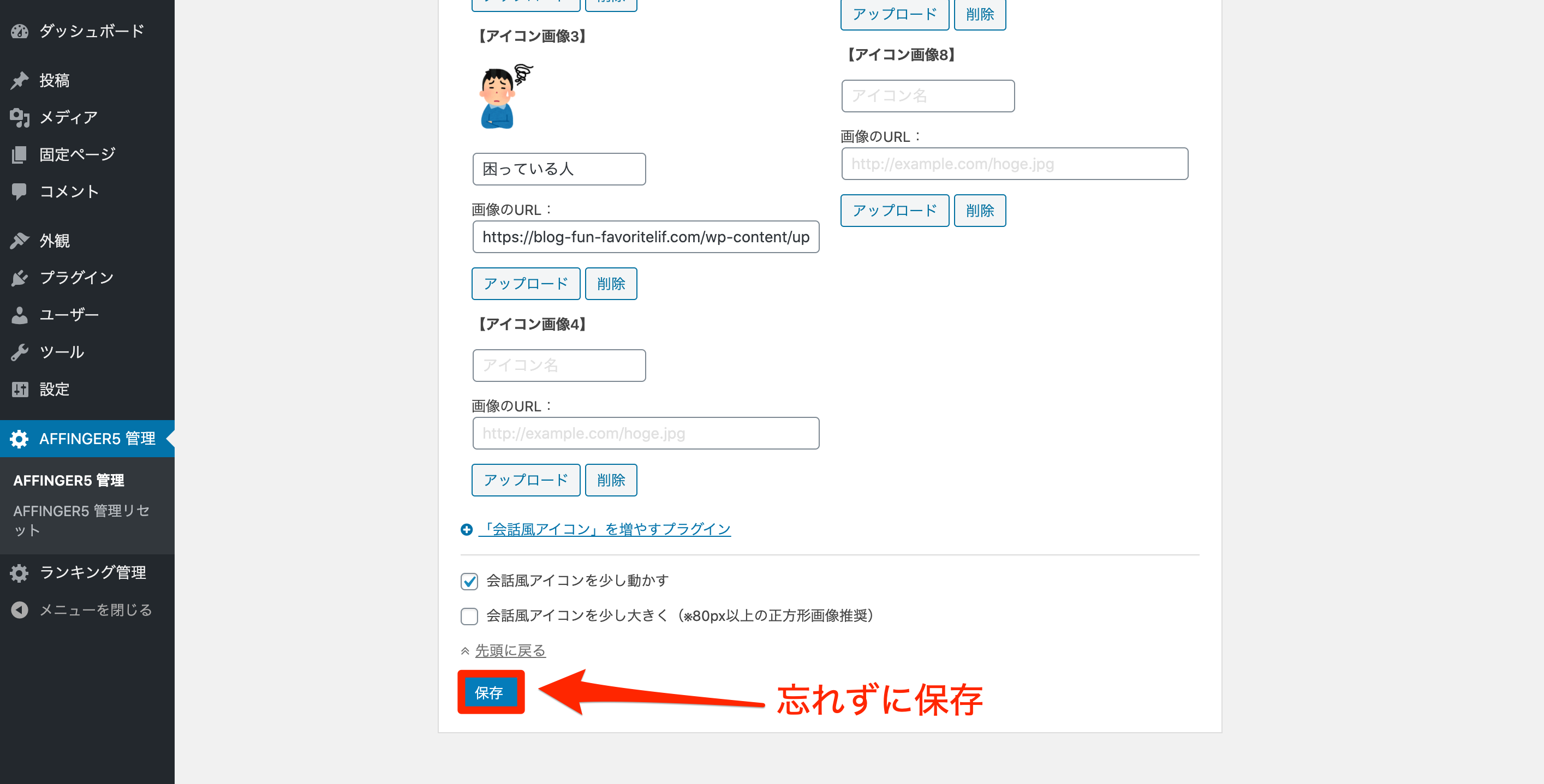
設定できたら、下のにスクロールして「保存」クリックすれば完了です。

会話風ふきだしの使い方
設定ができたら、つぎは使い方の解説です。
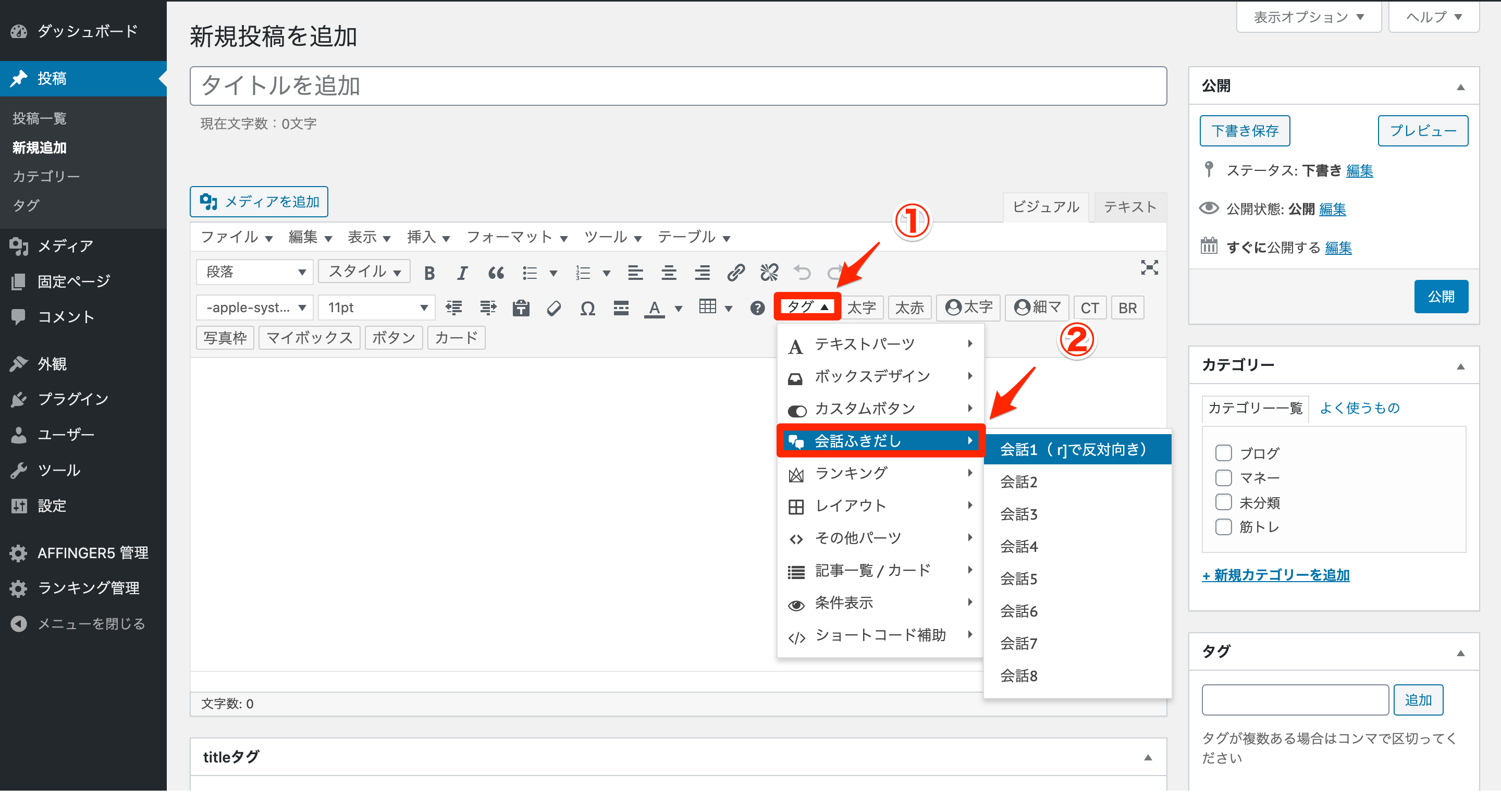
ビジュアルエディタの「タグ」の項目をクリックします。

その中にある「会話吹き出し」から「会話1」を選ぶと、このようなテキストが出てきます。

このテキストの中にしゃべって欲しいことを入力すればOKです!
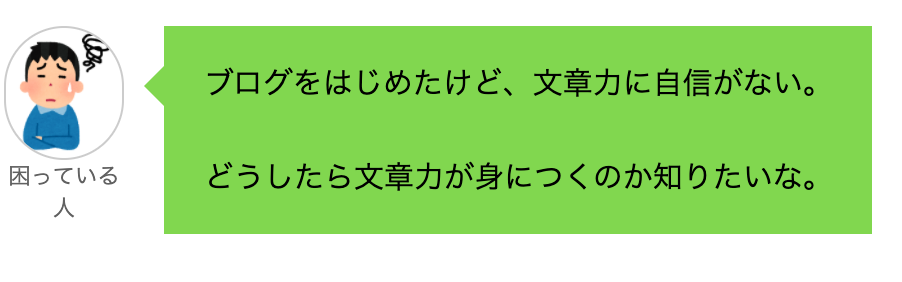
試しにやってみると、こんなかんじになりますね。

ちなみに上と同じようにアイコンをゆらしたい場合はここにチェックを入れるとできますよ。

アイコンを右に表示させたい場合
アイコンを右に表示させるやり方もあります。
こんなかんじ。

ただ[]の中に”r”を追加するだけです。
上手く表示できているかプレビューで確認してみてください。


こんなふうにやるとアイコンが会話をしているようにできますね!
“r”の前に入るのは半角スペースなので気をつけましょう。
ふきだしアイコンのカスタマイズ方法

ふきだしアイコンはこのようなカスタマイズができます。
▪️会話アイコン背景色
▪️角丸の設定
▪️ボーダーデザインの変更
▪️アイコンまわりの枠線
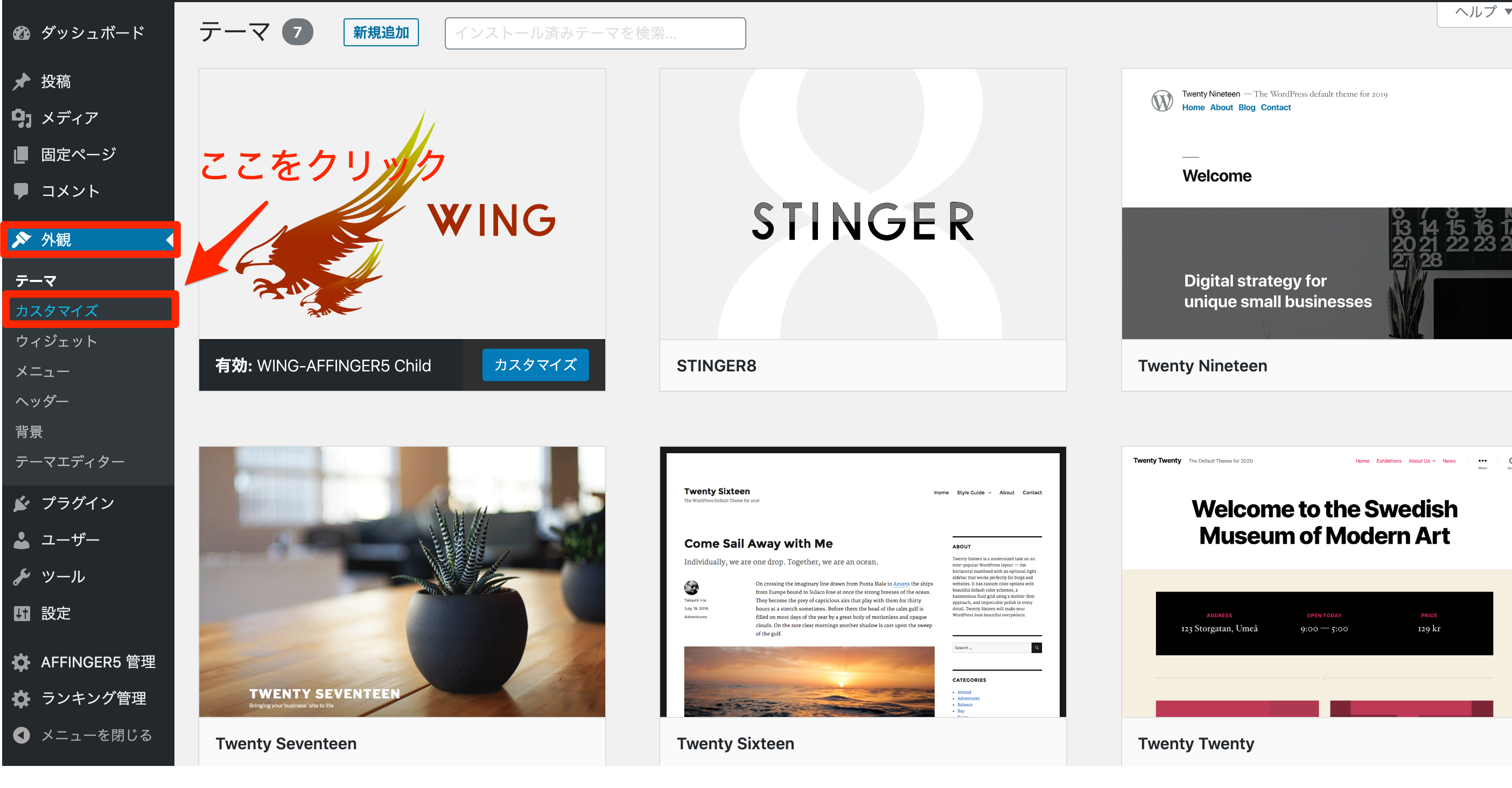
まずは「外観」から「カスタマイズ」を選びます。

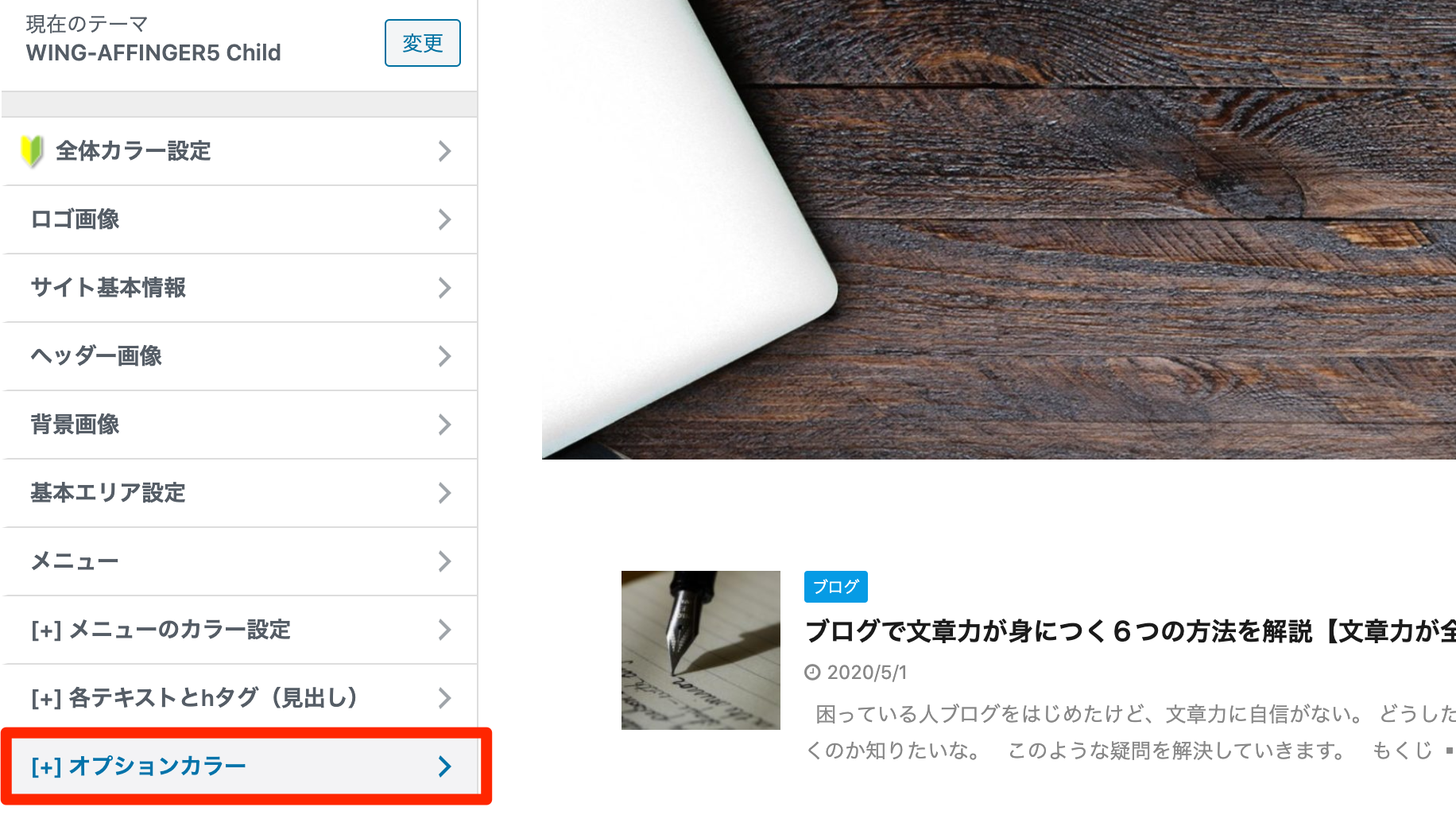
その中から「オプションカラー」を選択

下にスクロールしていくと「会話風ふきだし」があるので選択

ここからカスタマイズしていきます。
会話アイコン背景色
会話アイコンの背景色を設定していきます。
「会話1」をだけを設定した場合は、すべてのアイコンの背景色が同じ色になります。
個別に設定をしたい場合は下の「会話2」などで設定します。
角丸の設定
ふきだしの枠を角にするか、丸にするか設定で変えられます。
ふきだしを角丸にしないを、チェックを入れるとこんなかんじ

まわりを四角にすることができます。
ボーダーデザインの変更
ふきだしの周りの線をつけるか、つけないかを選択できます。
チェックをした場合

背景色を変えた場合はこんなかんじになりますね。

アフィンガー5のふきだしを使うメリット
アフィンガー5でふきだしを使うメリットはこんなかんじです。
▪️差別化できる
▪️記事内容がイメージしやすい
▪️楽しく読み進んでもらえる
順番に解説します。
差別化できる
ふきだしを上手く使うことで、他のブログと差別化ができます。
自分で作ったキャラクターを使ったりすることで、そのブログの印象も残りやすいです。
それに覚えてもらうことで、読者のリピートが狙えます。
記事内容がイメージしやすくなる
ふきだしを使うことで、会話をしているようにブログを見せることができます。
なので、ブログの記事内容がイメージしやすくなりますね。
読者の悩みや共感できる内容にふきだしをうまく使えれば、ブログにまた来たいなと思ってもらえます。
楽しく読み進んでもらえる
文章ばかりのブログだと、読んでいて疲れてしまいます。
そして、ブログは基本的に読者の悩みや疑問などを解決することがおおいですよね。
なので、画像などと同じように、ふきだしを使えばブログ全体が文章だけで硬くなることがなく最後まで読んでもらうことができます。
ブログの直帰率も下がるので、SEO対策としても効果がありますね。
ふきだしを使うときに注意すること
ふきだしを使うことのデメリットは特にありません
ただ、注意した方が良いことがあります。
▪️ふきだし文を長くしすぎない
▪️記事のボリュームが少なくなる
この2つを解説します。
ふきだし文を長くしすぎない
ふきだしを長くしすぎないようにしましょう。
長くしすぎてしまうと下に伸びてしまい、スマートフォンなどでみた場合に見づらくなってしまいます。
なので、ふきだしは長くても2〜3行で書くようにしましょう。
記事のボリュームが少なくなる
ふきだしを使いすぎてしまうと記事のボリュームが少なくなってしまいます。
ブログで一番大事なの、本文の内容です。
なので、ふきだしのバランスを考えて使うようにしましょう。
ふきだしに使えるおすすめのイラストサイト

かなり有名なサイトで、ぼくも使っています。
いろんなシュチュエーションの画像があるので使いやすい。
動物などのイラストがおおくて使いやすいサイトです。
シンプルでかわいいアイコンがおおい。
有料ですがイラストを書いてもらえます。
ブログをやるならおすすめ!
こちらも有料です。
ココナラで決められなかった時は、ここもおすすめ!
好きなイラストレーターを見つけて書いてもらえますよ。
まとめ

最後にまとめです。
▪️アフィンガー5の吹き出し設定方法
▪️アフィンガー5のふきだしを使うメリット
▪️ふきだしに使えるおすすめのイラストサイト
今回は「ふきだし」について解説しましたが、アフィンガー5はカスタマイズすることがたくさんあるテーマです。
なので、いろいろなスタイルなど試して使ってみるのが良いですよ!
キリがない部分もありますが、徐々に使いこなしていきましょう。